DjangoではテンプレートとなるHTMLファイルを多数記載し作成していく。
一つ一つのページはだいたい
- ヘッダー
- ボディ
- フッター
の3つの構成で分かれており、その中でもヘッダーとフッターはすべてのページで共通することが多い。
共通部分を毎回コーディングしていくのは大変…
ヘッダーを一か所変えたいだけなのにいくつものファイルを編集しなきゃいけない…
そんな面倒から回避するために「親テンプレート」を作ろう!

【Python×Django×Docker×VScode】WEBアプリ作成フロー
1.コンテナ立ち上げ用ファイルを編集
前提
今回はVScodeのRemote-Containersの機能とDockerを使...
Contents
親テンプレートと子テンプレート
親テンプレート:他のHTMLの元となるHTMLファイル
子テンプレート:親テンプレートを継承したHTMLファイル
子テンプレートは親テンプレートを継承(引き継いで使用する)することによって、格段にコーディング量を減らすことができる。
親テンプレートの作り方
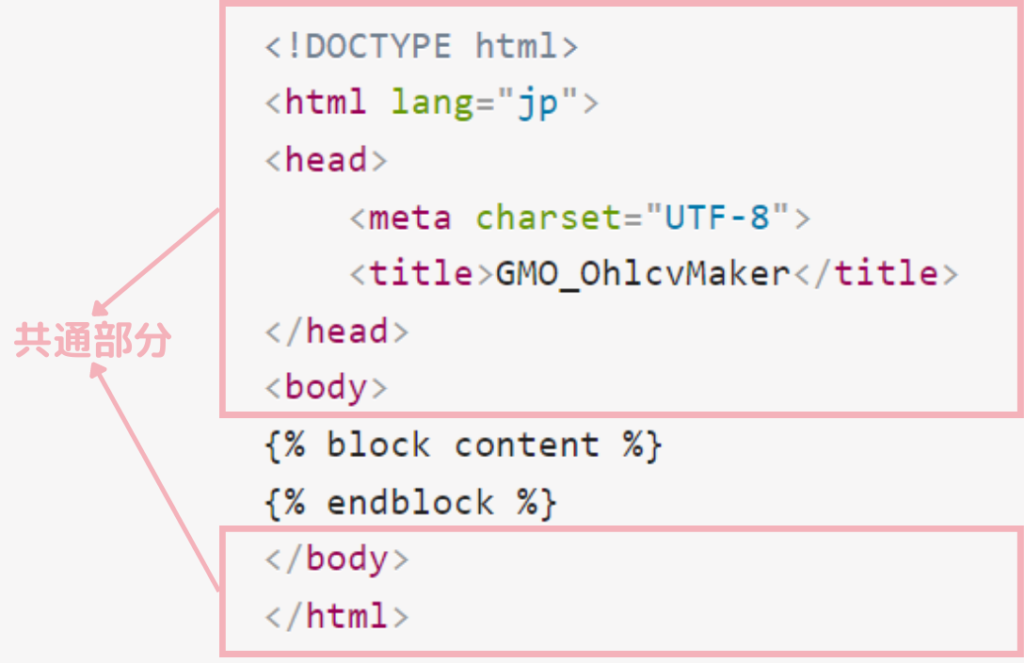
まずTemplatesディレクトリ内に「base.html」のファイルを作成し、
以下のようなコードを記載する。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>GMO_OhlcvMaker</title>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>コードの共通部分は下記画像に表している通り。

そして、注目すべきは{}で囲われている部分
<!-- contentはblockの名称。ほかの名前でもOK -->
{% block content %}
{% endblock %}このブロックの間にテンプレートそれぞれの内容を記載することができる。
実際に子テンプレートにコードを記載してみる。
{% extends "base.html" %}<!-- 同じ階層の[base.html]を読込 -->
{% block content %}<!-- この下からhome.html独自のコード開始 -->
<h1>Hello!</h1>
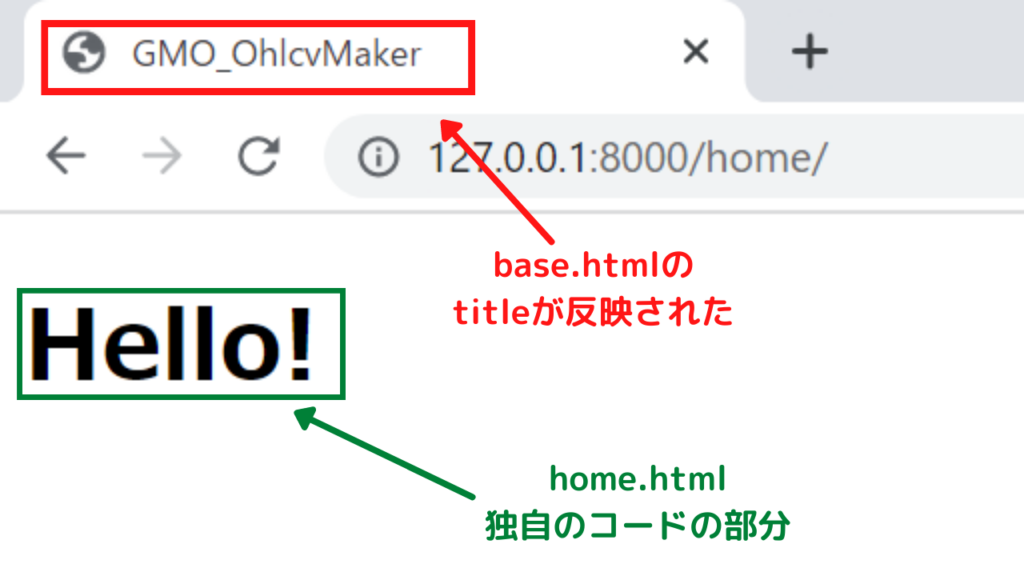
{% endblock %}<!-- 独自のコードはここまで -->この状態で「python3 manage.py runserver」すると

もしも親テンプレートを使用しなかった場合…
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>GMO_OhlcvMaker</title>
</head>
<body>
<h1>Hello!</h1>
</body>
</html>これだけコードが長くなってしまう。
今回のコードには入れていなかったが、ヘッダーやフッターのコードも入れていたらもっと長いコードを毎ページ書かなければならなくなってしまう。
その上、1か所変更したいだけでも多くのhtmlを修正する必要が出てしまうので、ぜひ親テンプレートを使ってみてほしい。